Developing Catalyst Applications with Padre
And what an exciting year for Perl this was! From Catalyst going Moose to all the web buzz Perl got with the Iron Man Challenge and new site designs, the worldwide Perl community has never been as integrated, and programming was never this easy and fun.
One of the projects that really took off this year was Padre, the Perl IDE. And in today's Advent Calendar we're gonna know a little more about it and how it can be used to write web applications in our favorite framework :-)
What is Padre?
Padre is an Integrated Development Environment (IDE) written in Perl and specially crafted to aid Perl development, from simple beginner scripts to complex applications.

While Padre is still a rather young application itself, it is growing amazingly fast. We have already seen over 50 CPAN releases and more than 9500 commits from 49 different contributors all around the world and, much like the Catalyst project, that list just keeps getting bigger and bigger.
Padre was created by Gábor Szabó to help Perl beginners and people who are more comfortable working outside of the command line, in a full-fledged IDE available in all major operating systems - it even has pre-built packages for Windows, MacOS X, and some Linux distros. Padre supports class outlining and quick module creation, has integrated Perl documentation, CPAN integration, and also gives you code refactoring options like lexically renaming variables and extracting subroutines. Even if you're a long-time user of vim or Emacs, it's definitely worth a try! In fact, one of Padre's great features is that, being written in Perl 5 itself, you can easily extend and fix your IDE whenever you find something you miss or don't like about it. Another killer feature for developers is Padre's ability to add even more functionality via an extensible plugin system.
And that's precisely what we did :-)
Enter Padre::Plugin::Catalyst
Padre::Plugin::Catalyst integrates Catalyst development and Padre, (hopefully) improving the programmer's experience.

The Catalyst plugin has already been translated to Arabic, Brazilian Portuguese, Chinese (Traditional), Dutch, French, German, Japanese, Polish, Russian, and Spanish (thanks everyone!), so there is no excuse not to try it.
Installation
cpan> install Padre::Plugin::Catalyst
If you already have Padre and Catalyst::Devel installed, this should go really smoothly. Otherwise, you might want to check your system's installation instructions for Padre, as it can occasionally be complicated to install the development files for wxWidgets.
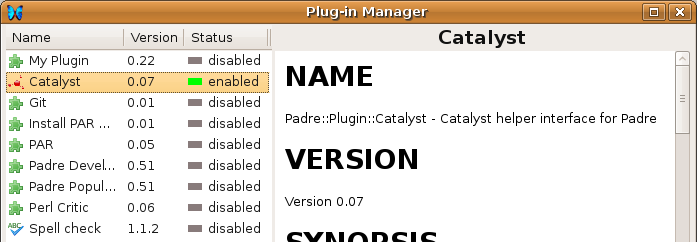
Once it's installed, fire up Padre and go to the "Plugins->Plugin Manager" menu option. You should see a window with all installed plugins listed, including ours, with a miniaturized version of the Catalyst logo.

To enable the Catalyst Plugin, just double click on it, or select it and click on the "Enable" button of the Plugin Manager window.
What can we do already?
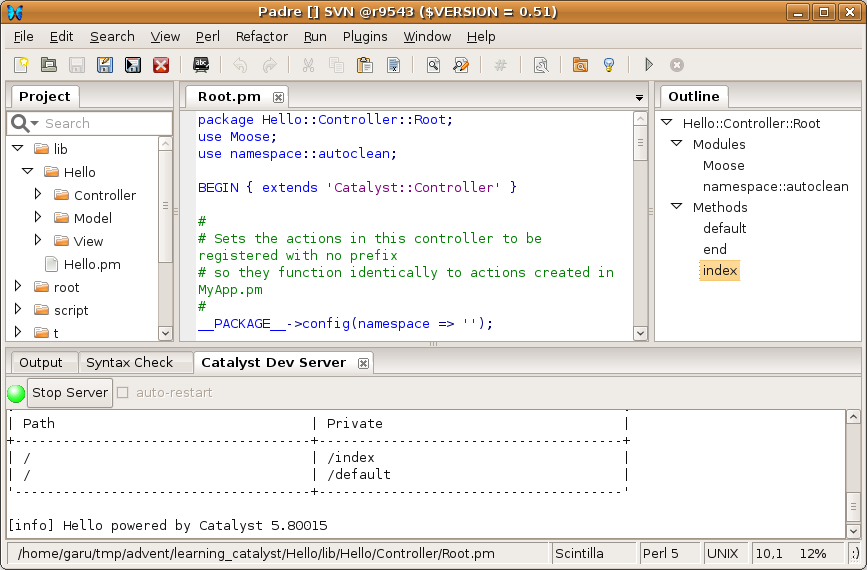
The first thing you'll notice after enabling the Catalyst Plugin is a big "Catalyst Dev Server" panel in the bottom of your main Padre window - probably next to the "Output" one.
This panel lets you toggle your application's development web server and
monitor its output. You can even set it to automatically restart the
server when files get modified by checking the "auto-restart" box (the
equivalent of the -r option in the MyApp_server.pl script).
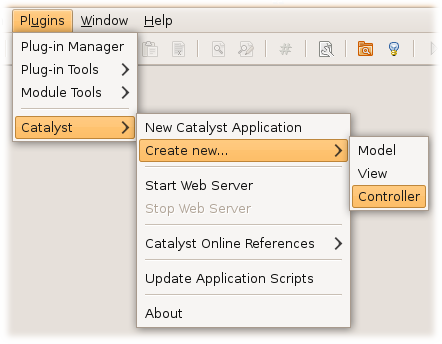
You'll also notice a new "Catalyst" menu entry under "Plugins". This menu lets you create and manipulate your Catalyst apps, and also provides quick access to the framework's extensive online documentation.

The following options are available:
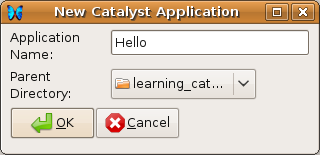
'New Catalyst Application'
As the name states, this option lets you create a new Catalyst
application in a directory of your choosing. Keep an eye in Padre's
Output panel, as all information regarding the newly created project
will be displayed there.

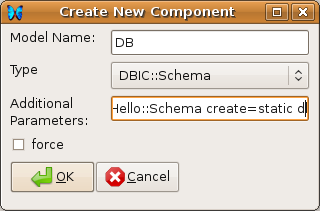
'Create new...'
Note: The options below only work if your active document belongs to a Catalyst project.
The Catalyst helpers let you automatically create stub classes for your application's MVC components. With this menu option not only can you select your component's name but also its type. For instance, if you select "create new view" and have the Catalyst::Helper::View::TT module installed on your system, the "TT" type will be available for you.
The available components are:
- * 'Model'
- * 'View'
- * 'Controller'

'Start/Stop Web Server'
Just like the button in the "Catalyst Dev Server" panel, these two options let you toggle your application's dev server.
'Update Application Scripts'
If the server panel tells you you're running an old script whenever you
start the development server, you can use this option to update your
application's scripts. Make sure to look at Padre's Output panel
afterwards for information on what changed.
'Catalyst Online References'
If you're a beginner in the Catalyst world, you might find this menu option particularly useful. Not only does it give you quick access to several of the Catalyst's online references and documentation (such as the Catalyst Tutorial), it also has an item called "Catalyst Community Live Support", which will point your default web browser to an IRC web interface connected directly to #catalyst in irc.perl.org, where you can ask your question to real humans who hang around there.
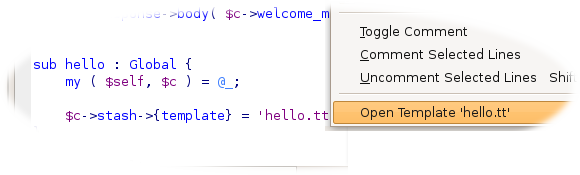
Dynamic context-menu item: 'Open Template'
To infinity... and beyond!
Even though the Catalyst plugin for Padre is really young, it already shows a lot of potential. Combining the power of an IDE such as Padre to your Catalyst development process is bound to yield some awesome results.
That said, we could really use your help! Take Padre and the Catalyst Plugin for a spin, and let us know what you love, what you hate, what you miss, and whatever you can come up with that might help Catalyst development under Padre. Bug reports and wishlists are always welcome - patches even more!
Padre::Plugin::Catalyst is being developed in Padre's main repository,
and we all hang around in #padre (irc.perl.org), so make sure to drop by
and give us some feedback.
Well, that's it for today. I really hope you enjoyed it :-)
Happy Holidays, everyone! And happy hacking!
Author
Breno G. de Oliveira <garu@cpan.org>